در ادامهی پستهای قبلی تو این پست داریم میریم سمت کامپوننتهای استک پرومتئوس و یکم در مورد اینکه هر کدوم چی هستن و چه کمکی به ما میکنند میخواهیم صحبت کنیم.
خب یه مروری کنیم پستهای قبلی رو:
- دواپس چیه و چرا لازمه؟ اینجا در مورد دواپس و ضرورت استفاده از آن صحبت کردم.
- مسیر شغلی دواپس اینجا در مورد مسیر شغلی دواپس و موارد پیرامون آن صحبت کردم.
- چطور اپلیکیشن مناسب کلاد آماده کنیم؟ و اینجا توضیح دادم که چطور میتونیم یه اپلیکیشن مناسب کلاد توسعه بدیم.
- چه عمقی از لینوکس برای دواپس لازمه؟ و اینجا توضیح دادم که کدوم موارد لینوکس برای دواپس الزامی هست که اول سراغ اون موارد بریم.
- خودکارش کن، مشکلاتت حل میشه 🙂 در اینجا در مورد اتومیشن و اینکه انسیبل چیه و چه کمکی به ما میکنه صحبت کردم.
- در مسیر دواپس اینبار اجزای اصلی انسیبل تو این پست اجزای انسیبل رو معرفی کردم و آنها را شرح دادم.
- در مسیر دواپس به داکر رسیدم. (قسمت اول) تو این پست داکر رو شروع کردیم و اونو معرفی کردیم.
- در مسیر دواپس اینبار: پشت داکر چه خبره؟ (قسمت دوم) توی این پست در مورد تکنولوژی هایی که داکر ازشون استفاده میکنه توضیح دادیم.
- در مسیر دواپس اینبار: والیوم و نتورک داکر (قسمت سوم) توی این پست در مورد شبکه توی داکر و اینکه چطوری دیتای کانتینر رو میتونیم نگه داریم توضیح دادیم.
- در مسیر دواپس اینبار: داکر فایل ( قسمت چهارم ) توی این پست در مورد اینکه چطور با استفاده از داکر اپلیکیشن مون رو بیلد کنیم و ایمیج بسازیم توضیح دادیم.
- در مسیر دواپس اینبار: کامپوز فایل و داکر کامپوز (قسمت پنجم) توی این پست در مورد اینکه چطور روند دیپلوی کردن سرویسهامون و کانفیگ اونها رو به صورت کد داشته باشیم توضیح دادیم.
- در مسیر دواپس: اینبار داکر سوآرم (قسمت ششم) توی این پست در مورد داکر سوآرم و اینکه چطوری به کمک داکر چنتا سرور رو کلاستر کنیم، توضیح دادیم.
- در مسیر دواپس اینبار: دور و بری های داکر (قسمت هفتم) توی این پست در مورد ابزارهای جانبی که بهمون توی کار با داکر کمک میکنن توضیح دادیم.
- در مسیر دواپس: جمع بندی داکر (قسمت هشتم) توی این پست در مورد امنیت داکر توضیح دادیم و در آخر هم یه سری از بست پرکتیسها و تجربیات خودم رو گفتم.
- تست نوشتن و شروع مسیر CI/CD (قسمت اول) توی این پست انواع تست رو بررسی کردیم و با ابزارهای CI/CD آشنا شدیم و یه مقایسه بین گیتلب و جنکینز داشتیم.
- در مسیر CI/CD گیت رو بررسی میکنیم (قسمت دوم) توی این پست قبل ورود به گیتلب نیاز بود که گیت و ورژن کنترل سیستم ها رو یه بررسی کنیم.
- در مسیر CI/CD شناخت گیتلب (قسمت سوم) توی این پست اجزای گیتلب رو بررسی کردیم و با کامپوننتهای مختلفی که داره بیشتر آشنا شدیم.
- در مسیر CI/CD پایپلاین و رانر گیتلب (قسمت چهارم) توی این پست پایپلاین و رانر گیتلب رو بررسی کردیم.
- در مسیر CI/CD وریبل، گیتآپس و جمعبندی (قسمت پنجم) توی این پست وریبلهای گیتلب رو بررسی کردیم و یه معرفی کوتاه از گیتآپس و آتودواپس کردیم و در انتها یه مقدار تجربههای خودم رو در گیتلب باهاتون به اشتراک گذاشتم.
- مسیر Observability (قسمت اول) توی این پست معرفی observability رو داشتیم و مقایسه اش با مانیتورینگ و یه توضیح مختصر هم در مورد اپنتلهمتری دادیم.
- در مسیر Observability، الک (قسمت دوم) توی این پست استک قدرتمند ELK رو بررسی کردیم.
- در مسیر Observability، جمع بندی استک الک (قسمت سوم) توی این پست بقیه کامپوننتهای استک الک رو بررسی کردیم و fluentd و fluentbit رو مقایسه کردیم و نهایتا یه معرفی هم روی opensearch داشتیم.
- در مسیر Observability، استک پرومتئوس (قسمت چهارم) توی این پست یه معرفی اولیه داشتیم روی استک پرومتئوس.
توصیه میکنم که حتما این پستها رو هم مطالعه کنید. بریم که ادامه بدیم.
کامپوننتهای استک Prometheus:
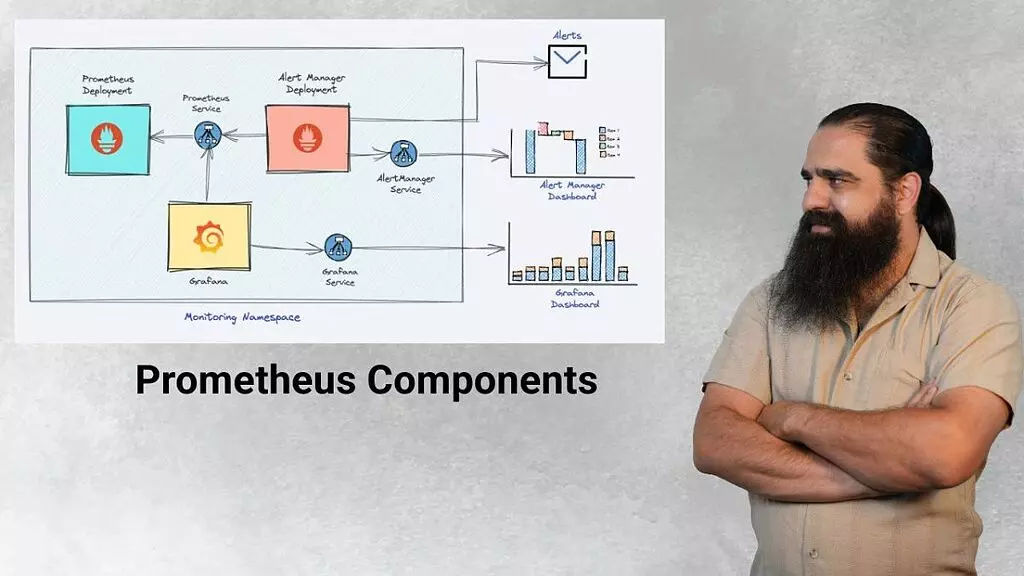
دیزاین پرومتئوس به صورت کامپوننتهایی هست که به هم متصل میشن و هرکدوم یه وظیفه مستقل رو انجام میدن. در ادامه تصویر دیزاین پرومتئوس رو میبینیم و سپس هر کدوم از آنها رو تشریح میکنیم.

این دیزاین به صورت ماژولار هست و میتونیم مستقل و کامل آن رو پیادهسازی کنیم. بریم ببینیم که هر کدوم چی کار میکنند و چطوری این پازل زیبا با مشارکت همه تکمیل میشه.
Prometheus Server:
قلب این استک سرویس Prometheus هست که چند تا کار مهم رو انجام میده. اول اینکه TSDB داخل خود داره و متریکهایی که pull میکنه رو داخل آن ذخیره میکنه. کار بعدی اینکه متریکها و دادهها رو scrap میکنه و داره آنها رو جمعآوری میکنه. کانفیگ رولها رو بهش میده و بر اساس آنها اکشنهای لازم رو میزنه. ما دو نوع رول داخل این استک داریم یکی recording و دیگری alert که بر اساس آن رولها یکسری کار برای ما انجام میده. یکی دیگر از مواردی که داریم اینه که یک اینترفیس وب در اختیار ما قرار میده که خیلی از موارد رو میتونیم باهاش بررسی کنیم و میتونیم داخل دیتابیس آن کوئری هم بزنیم. زبانی که میتونیم باهاش کوئریها رو بنویسیم promql است که میتونیم ببینیم چه متریکهایی دارد و در چه وضعیتی هستند. برخی از مواردی که تو این پنل خیلی کاربرد داره قسمت targets است که میتونیم وضعیت آنها رو بررسی کنیم و ببینیم آیا جاهایی که قراره ازشون دیتا بگیره داره درست کار میکنه یا نه و یکی دیگه هم قسمت آلرتها هست که نشون میده بر اساس رولهایی که زدیم آیا در حال حاضر آلرتی fire شده یا نه. کلا اینجا به صورت فقط خواندنی دستمون بازه که همه چیز رو ببینیم و بررسی کنیم. سرویس Prometheus دو نوع سرویس دیسکاوری به ما میده یکی از فایل و یکی هم http که بهمون کمک میکنه سرویسدیسکاوری داشته باشیم و اگر سرویسی بالا اومد به خوبی بتونیم آن رو بدون اینکه تغییری تو کانفیگ بدیم مانیتور کنیم.

Exporters:
کلا ساختار این استک به صورت pull base هست و خود Prometheus میره متریکها رو pull میکنه. ما کنار این استک کلی exporter داریم که به معنای واقعی دارن متریکها رو برای ما expose میکنند. اونها متریکها رو ایجاد و در دسترس قرار میدهند و خود prometheus میره و متریکها رو دریافت میکنه. اینجا ما انواع سرویس و سرور exporter رو داریم. از معروفترینهاش بخوام بگم میتونم به node-exporter که مخصوص پایش و ارزیابی خود سرور هست و cadvisor که کارش پایش docker و کانتینرهای آن هست اشاره کنم. حالا ما هر سرویسی که ایجاد و راهاندازی کرده باشیم براش exporter مخصوص آن رو هم دیپلوی میکنیم تا بتونیم به خوبی سرویس مانیتورینگ داشته باشیم. معمولا وقتی شما سرویسی توسعه میدید میتونید متریکهایی که دارید رو با توجه به استاندارد Prometheus منتشر کنید تا به خوبی بشه به سرویس مانیتوریگ رسید و انجامش داد.

Pushgateway:
چند بار تا حالا روی این موضوع تاکید داشتیم که Prometheus به صورت pull base هست. پس خودش میره بر میداره. حالا اگر exporter ما جایی باشه که بهش دسترسی نباشه و پشت فایروالی چیزی باشه که نشه رفت سمتش چی. بیخیالش که نمیشه شد. سرویس pushgateway کارش همینه. Prometheus حرفش رو عوض نمیکنه و کماکان فقط pull میکنه و ما میتونیم متریکهای خودمون رو تو pushgateway بریزیم و خود prometheus میره از روی اون بر میداره و میخونش. پس با استفاده از pushgateway این امکان فراهم میشه که ما متریکهامون رو داخل این استک push کنیم.

Alertmanager:
قسمت مهم آلرتنگ تو این استک با استفاده از این کامپوننت انجام میشه. Alertmanager کارش اینه که آلرتهایی که Prometheus ایجاد کرده یا اصطلاحا fire کرده رو notify کنه. یه جورایی Prometheus بهش میگه که فلان چیز خرابه یا دان شده و آلرت منیجر بر اساس کانفیگی که داره آن آلرتها رو برای مخاطب آنها ارسال میکنه. کلی امکان داره که بتونیم با آلرتها بازی کنیم و از ارسال آلرتهای اشتباه جلوگیری کنیم. مثلا میتونیم آنها رو باهم گروه کنیم یا بر اساس اولویتی که داره از مدیا مناسب آن استفاده کنیم. مثلا آلرتهای با اولیت بالا و ciritical رو تماس بگیره و آنهایی که اولیوت پایینی داره و صرفا یه سری وارنینگ هست رو ایمیل کنه. کلا دستمون بازه که بتونیم آلرتینگ خوبی ایجاد کنیم.

Grafana:
کنار این استک معمولا دوست زیبا و قدرتمندمون جناب grafana هم همواره دیپلوی و کانفیگ میشه که باهاش میتونیم به خوبی داشبوردهایی داشته باشیم که بتونیم مانیتورینگ رو کامل کنیم. گرافانا تو این استک نقش visualizer رو داره که انصافا تو این کار هم خیلی قدرتمند و توانا هست. کلی هم امکانات در اختیار ما قرار میده که میتونیم باهاش داشبوردهایی زیبا و کارآمد ایجاد و پیادهسازی کنیم. تو گرافانا Prometheus به صورت یه دیتاسورس اضافه میشه و ما با کوئریهایی که میزنیم داشبوردهایی که لازم داریم رو ایجاد میکنیم. لازمه بگم که این داشبورها اکثرا به صورت آماده وجود دارند و کار ما برای استفاده از آنها خیلی سخت نیست و به راحتی میتونیم ازشون استفاده کنیم.

Grafana Mimir:
از mimir میتونیم به عنوان remote write استفاده کنیم. چیزی که حلقهی گم شدهی استک Prometheus هست. Prometheus رو نمیشه کلاستر کرد و این نقص براش وجود داره. برای اینکه بتونیم آن رو پوشش بدیم از mimir میتونیم استفاده کنیم که هم میتونیم کلاسترش کنیم و هم میتونیم از آبجکت استوریج به عنوان بکندش استفاده کنیم. به این صورت ما میتونیم دیتای Prometheus رو جایی داشته باشیم که کلاسترش کنیم و اصطلاحا خود Prometheus رو به صورت stateless داشته باشیم. این طوری دستمون بازتره و استکی هم که داریم استفاده میکنیم کاملتر خواهد شد.
برخی از تجربیات خودم تو استفاده از این استک:

خیلی ساله که من از این استک استفاده میکنم و تقریبا هر جا یه سرویسی بالا داشته باشم کنارش حتما یه Prometheus هم برای مانیتورینگ دارم. خیلی کار باهاش پیچیده نیست و به نظرم تو زمانهایی که دارید شما از کانتینر و داکر استفاده میکنید یکی از بهترین گزینهها خواهد بود. در ادامه برخی از توصیههایی که به نظرم مهم هست رو بهش اشاره میکنم.
- کانفیگها و رولهایی که دارید رو خیلی ساده و شفاف بنویسید که بتونید با دیدنش به راحتی متوجه بشید که چی کانفیگ کردید و قراره چه اتفاقی براش بیافته.
- سعی کنید وقتی دارید آلرتها رو میفرستید دیتایی که باهاش ارسال میشه به اندازهای کافی باشه که وقتی آلرت ارسال شد از متن آن بشه متوجه موضوع شد و حتما حتما آلرت resolve شدن هم برای خودتون ارسال کنید.
- برای آلرت منیجر حتما دقت کنید که آلرت زیادی و بیمصرف باعث میشه که سامانهی آلرتینگ بیفایده و بی استفاده بشه. از false alert حتما جلوگیری کنید که خودتون و اعضای تیمتون نسبت به آنها سِر نشن و طوری نباشه که بی خیال آلرتها بشن و کلا سایلنتش کنند.
- حتما از قابلیت سرویس دیسکاوری خود Prometheus نهایت استفاده رو بکنید. اگر زیاد تغییر داشته باشید این قابلیت بهتون کمک میکنه نیاز نباشه سرویس رو مدام ریستارت کنید.
- حتما برای تمامی کامپوننتهایی که گفتیم از web-auth استفاده کنید. نباید این سرویسها و exporterها بدون authentication در دسترس قرار بگیرند. برای تمامی exporterها هم از web-auth استفاده کنید.
- برای کانفیگ گرافانا هم از قابلیت provision کردن داشبوردها و دیتاسورسها استفاده کنید که به شما امکان این رو میده که همه چیز رو به صورت کد داشته باشید. با این کار وقتی استک رو راهاندازی میکنید تمام موارد برای مانیتورینگ آماده و در دسترس شما خواهد بود.
- میتویند آلرتینگ خودتون رو به گرافانا منتقل کنید که در برخی از گزینهها انتخاب خوبی است که بهتون این امکان رو میده تا جامع به قضیه نگاه کنید.
- همونقدر که متریک کم ایجاد و جمعآوری کردن بده متریک زیاد هم ایجاد و جمعآوریش دردسر ایجاد میکنه. برای این که بتونید اسکیل کنید و مانیتورینگ خوبی داشته باشید مقدار و دفعات جمعآوری متریکها رو با حساسیت زیادی بررسی و پایش کنید. تو این موضوع یکم خساست داشته باشید که متریک اضافی جمعآوری و نگهداری نکنید. به زبان ساده اگر متریکی جمعآوری میکنید که روش آلرت و داشبورد ندارید اضافه هست و خوبه که بیشتر بررسیش کنید.
- سعی کنید همواره همه چیز کد باشه. وقتی به این صورت است داشبوردهای اضافی و اشتباه ایجاد نمیشه که بی مصرف باشه. من همیشه سعی میکنم همه چیز رو به صورت کد نگهداری و پیادهسازی کنم تا از شلوغ شدن و بی مصرف شدن استک مانیتورینگ خودم جلوگیری کنم.
- کلا observability به نظر من کاری نیست که با یه بار پرداختن بهش تموم بشه به نظرم کار همیشگی هست که طبق همون اصل دواپس که میگه Continuous improvement باید همواره بهتر و بهتر و بهتر بشه تا بتونیم شهود خودمون رو به سیستمهایی که داریم بیشتر کنیم.
توی پستهای بعدی بیشتر ابزارهای مانیتورینگ و Observability رو بررسی میکنیم و کنار هم یاد میگیرم.
مراقب خودتون باشید. 🌹🐳🌹